Обманываем kinopoisk
Автор текста: truegeek
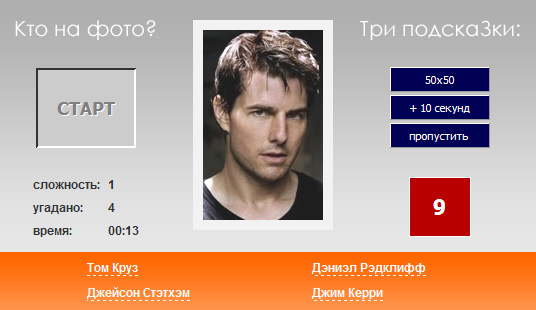
Идея: я очень люблю сайт kinopoisk.ru и благодарен ребятам за их работу. Так вот на этом сайте среди прочего есть онлайн викторина: "Узнай знаменитость".
Сразу оговорюсь, что статья не является чисто технической. Все, о чем будет написано ниже, сделано "just for fun" на интуитивном уровне. Поэтому людям, которые хоть немного знают толк в javascript и userscript, будет неинтересно, да и ничего нового они для себя не откроют.
Так же в этой статье не будет рассказано, что такое userscript и с чем его едят, всю дополнительную информацию можно найти хотя бы на Хабре.
Итак, начну! Меня давно интересовали userscripts и их применение, но как-то всё руки не доходили попробовать самому. Да и не было идеи, а без идеи что-то делать ну никак не получается, потому что работать "just for fun" без фразы "О, прикольно!" - не прикольно.

Все, кто начинал играть в эту викторину, наверное, подумали об одном и том же, как бы облегчить себе прохождение викторины.
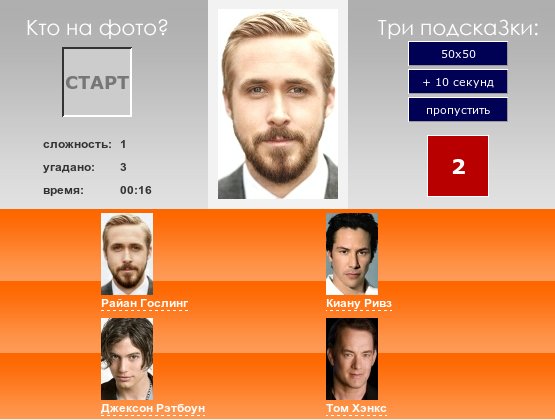
Цель: заставить userscript подставлять к вариантам ответов изображение с лицом актера.
Любой userscript начинается с:
// ==UserScript==
// @name kinopoisk_quiz //имя скрипта
// @include httр://www.kinopoisk.ru/level/75/* //на каких страницах запускать
// ==/UserScript==
Директив @ на самом деле не две, их много, но эти обязательно минимальные для моей задачи. Чтобы что-то подменить - нужно сначала это что-то найти. В браузере Chrome это делается очень просто. Кликаем правой клавишей на искомом объекте, выбираем "Просмотр кода элемента" или "Проверить элемент". Наш искомый объект — это варианты имен и фамилий.
<span id="win_text[0]">...</span>
Теперь нужно определить данный объект в переменную
name_actor = document.getElementById("win_text[0]");
и сохранить отдельно текст внутри тегов <span>
name_actor.innerHTML.
Дальше нам собственно нужно найти лицо актёра по имени, используя поиск этого же сайта, для этого нам понадобится библиотека jQuery.
Как это делается?
$.get('httр://www.kinopoisk.ru/index.php?first=no&what=&kp_query='+name_actor.innerHTML, function(data){
var regV = /http:\/\/st\.kinopoisk\.ru\/images\/sm_actor\/[0-9]+\.jpg/; // шаблон
result = data.match(regV);
document.getElementById("win_text[0]").innerHTML = '<img src=' + result + '><br>' + name_actor.innerHTML;
});
Метод get запросит нужную нам страницу и присвоит код этой страницы в переменную data, с которой мы уже дальше работаем.
Чтобы найти в коде страницы нужный нам образ актёра мы воспользуемся регулярными выражениями. Зная, что все картинки лежат в st.kinopoisk.ru/images/sm_actor/, составим запрос таким образом
var regV = /http:\/\/st\.kinopoisk\.ru\/images\/sm_actor\/[0-9]+\.jpg/; result = data.match(regV);
В переменной result конечный результат работы функции, теперь осталось вставить картинку куда нужно. Я решил, что нужно выводить картинку с лицом актёра над текстом. Переопределяем элемент
document.getElementById("win_text[0]").innerHTML = '<img srс=' + result + '><br>' + name_actor.innerHTML;
Так как в мои планы не входит написание полноценного бота для этой викторины, а реализация только лишь "подсказок", то и событие для подсказки нужно управляемое, например клик по картинке. Я выбрал "Кто на фото?".
document.querySelector("img[src$='game-title01.gif']").onclick = function() {}
Внутри функции нужно поместить код, который я уже рассмотрел выше. Этого достаточно, чтобы написать свой первый полезный userscript.

Для удобства написания скрипта я использовал приложение Tampermonkey для Chrome.
Дата последней правки: 2024-03-28 11:50:55