Новый vasilisc.com с нуля.
Есть такое тонкое наблюдение - ты используешь то, что и ближайший твой ИТ гуру. В конце 2010 я созрел до создания своего сайта на полноценной хостинговой площадке. Что выбрать в качестве Content management system (CMS)? Опытный коллега, мастер не только по созданию сайтов, но и в SEO, посоветовал Drupal. Но вот шли годы и мой Drupal 6 приказал долго жить, у него наступила стадия End of Life. И вот тут возник философский вопрос: как быть и что делать?
Первая разумная мысль - нужно линять на новую версию Друпала 7 или 8. Беглый осмотр показал что геморроя отхватишь одинаково и лучше тогда прыгать к более новой версии - 8. Любой прыжок в версиях уже не назовёшь штатным обновлением (update). В терминах друпала это migrate. Начал я тестировать переход на своей локальной тестовой площадке. Во-первых, новые требования к хостинговой площадке нарисовали мне перспективу покупки ещё одной, чтобы на новой поднять Drupal 8 и осуществить туда migrate. Во-вторых, штатный Migrate работал из рук вон плохо и официально было объявлено об гарантированных потерях в лице устаревших понятий Drupal 6 по имени View и Tahonomy. Кувыркания с модулем Migrate уже изрядно утомили и я дошёл до того что шестью SQL запросами сам перенёс нужное из базы данных d6 в d8.
И тут я решил взять таймаут и просто подумать.
В моей голове созрел смелый в своей наглости план - создать свой публичный дом с блэкджеком и шлюхами. Перечислил для себя причины почему мне больше не хочется быть с любой CMS.
Во-первых, на сайте только один автор статей и это я. Нет такого плюса любой CMS как совместная работа различных авторов.
Во-вторых, меня реально утомили постоянные обновления. Понимаю их важность и нужность, но когда твоя админка опять визуально покраснела и сигнализирует об уязвимости очередного модуля, которых ты и так свёл к минимуму, то "пердак подгорает". Не хочешь обновляться? Тебя завтра хакеры вздрючат утилитой массового взлома вместе с тысячей, таких как ты, бедолаг.
В-третьих, никогда не изучал досконально сам друпал как систему. Ведь я должен был многое, если не всё, делать через него. Но это было далеко не так. Не являясь спецом по веб-технологиям, многое просто грубо "втыкал" в файл шаблона страницы и подправлял, если что-то "поплыло".
Итак, свой движок, свой велосипед. По образованию я инженер-программист, но специализацией стало системное администрирование. За долгие годы банально умер как программист, хотя чужой код могу прочесть и понимаю что там, даже если там ООП. Почему-то верилось в свои силы, так как базовые концепции языка программирования PHP понимал. Самое главное, что вырисо́вывалось на горизонте - это отделить логику от представления. Даже если в моём лице объединились все ипостаси - админ сайта, криворукий веб-мастер сайта, SEO падаван сайта - нельзя было делать кашу-малашу из кода и графики. То есть нужно делать шаблон. На этом этапе мне начали советовать различные готовые шаблонизаторы, но решил послать их туда же куда послал и CMS -> в /dev/ass.
В итоге остановился на чистой шаблонизации средствами PHP, так называемая pure template. Следующим важным шагом стало сделать шаблон страницы адаптивным под разные экраны различных устройств. Мир давно изменился и стал более мобильным. Google уже не раз пинал меня грязными сапогами по лицу, объясняя что если сайт не дружественен к мобильным устройствам и плохо грузится, то будет понижен при поисковой выдаче. Из меня реально плохой дизайнер, так как я с трудом отличаю жёлтый от красного  , но сейчас важнее было сделать сам каркас сайта, умеющего адаптироваться под различные экраны.
, но сейчас важнее было сделать сам каркас сайта, умеющего адаптироваться под различные экраны.
Решил в новом шаблоне реинкарнировать идею старого сайта, где меню и всякие социальные виджеты находятся справа, так как в самой странице это будет означать, что они будут ниже контента статьи. Поисковики любят такое. Потратил время на изучение неведомого мне мира CSS и родил шаблон. Если в любом браузере вы будете изменять размер окна или воспользуетесь инструментарием Google Chrome или Mozilla Firefox с помощью горячих клавиш F12 -> Ctrl + Shift + M, то увидите в живую адаптацию блоков сайта.
Теперь самое важное! Логика работы сайта в отдельном index.php. Тут самое главное, перед чем меркнет всё, поддержать работу существующих URL. Без преувеличения могу сказать, что сайт может быть убогим в любой степени, но если статья стала доступна по определённому адресу типа site.ru/article-1 , то ты хоть тресни, но это должно продолжаться и впредь. Есть механизмы, плавно объясняющие всему миру новые адреса, но это делается настолько аккуратно и предельно сосредоточенно, что сапёр над разминированием выглядит торопыжкой.
Решил временно оставить текущую базу данных Drupal 6 без изменений, только для упрощения запросов к ней создал представление (VIEW), которое, образно говоря, собрало нужное в одном месте. Чтобы обезопасить единственный параметр в лице URL, которым могут манипулировать нехорошие люди, были предприняты меры из советов по безопасному программированию. Пользователь базы данных, который используется в скрипте, обладает правом только SELECT. Адрес статьи, которым могут "поиграть" юные хацкеры НЕ подставляется напрямую в запрос типа SELECT * FROM articles WHERE url='$var-url', иначе вам в адресной строке браузера напишут что-то типа site.ru/article-1' UNION SELECT 1,2; и весь запрос тогда станет SELECT * FROM articles WHERE url='article-1' UNION SELECT 1,2;
Налицо уязвимость к SQL инъекциям и вам начали подбирать количество столбцов, потом начнут выуживать информацию из системных таблиц и так далее. Чтобы защититься от таких видов атак на сайт советуют использовать функции типа mysqli_real_escape_string и подготовленные запросы через mysqli_prepare.
На этом этапе я был приятно удивлён, что скрипт-логика получился подозрительно маленьким - ~75 строк кода обильно снабжённого комментариями для себя в будущем. Думал что велосипед придётся писать дольше и больше. Тестовый сайт исправно выдавал текст статьи по нужным урлам и всё вроде работало правильно.
Беда пришла откуда не ждал. При написании статей активно использовал двойной Enter (в БД будет \r\n\r\n) для имитации параграфа и Drupal 6 оформлял это элегантно, но у меня на самописном движке было просто ужасно. Если просто выплюнуть статью на сайт из БД в виде html, то ожидаемо получается сплошная мешанина текста. Наивная попытка использовать стандартную функцию nl2br, которая заменяет \r\n на html тег <br> вначале обнадёжила, но тестовая страница с различными вариантами тегов и текста показала разрыв описания перед тегом таблицы <table>. Оказалось что простая и топорная nl2br просто методично заменила все \r\n на <br> и прилепила br после тегов table, th, tbody, tr, td. К таблице такое нельзя применять и все эти br "всплыли" перед таблицей, сильно оттолкнув идущий перед таблицей текст. Такая мелочь и было реально досадно споткнуться в таком месте где ничто не предвещало беды.
Решил прочесать кодовую базу Drupal 6 на предмет, как этот жук оформляет текст и элегантно облекает текст между двойными Enter в <p></p> с различными ньюансами и исключениями. Роюсь в коде и что вижу? Функцию autop авторы Drupal скомуниздили у какого-то человека, а я спёр у Друпала. Ctrl + C и Ctrl + V и вот теперь у меня обычные абзацы находятся внутри <p></p>. Как там красиво это называется? Ах да, повторное использование кода. 
Наступил момент, когда я, изображая из себя художника, наносил штрихи-мазки, улучшая своё детище вечно им не довольный. Нужно было перенести все социальные кнопки и виджеты из старого сайта. Я бы с удовольствием их выбросил, но поисковики давно уже серьёзно изменили свои алгоритмы и в них учитываются так называемые социальные сигналы - лайки, репосты. У всех их JavaScript природа и тут стало понятно, что копипаст нужно выключить в своей голове. Заново прошёлся по каждой кнопке и виджету, чтобы взять от их создателей новую версию и обязательно выполненную в асинхронном стиле. JavaScript - это такая штука, за которой нужен глаз да глаз. Помогла выбранная схема шаблона, при которой текст статьи в любом случае выводится ДО работы различных скриптов. Но веб инструменты от Google выносили свой жёсткий вердикт - нужны асинхронные скрипты, не мешающие рендеру статьи и как можно ближе к закрывающему тегу </body>.
Из меня херовый дизайнер, а писатель-размещатель JavaScript'ов ещё хуже. Но с помощью такой-то матери укротил тигра и Гугл благосклонно дал добро.
Стоило ли городить свой огород? Делать свой велосипед? Судите сами. Я получил бесценный опыт работы с PHP напрямую, понял на уровне ДНК смысл разделения логики-кода и представления-графики. Гугл тыкал меня, как нашкодившего котёнка, в мои говно-скрипты, пока я не сделал всё правильно и не выполнил все его инструкции ради вас читателей сайта.
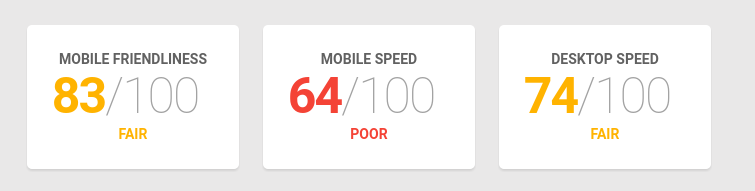
Вот так оценивал Google старый сайт.

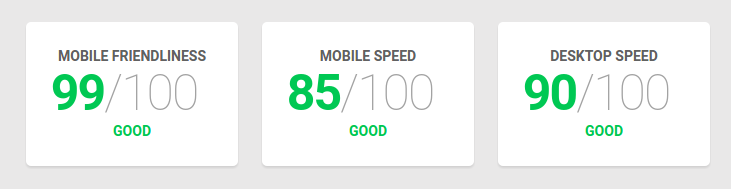
Вот так новый.

На этом всё! Сейчас мне люлей навешивают мои друзья-дизайнеры, которые просят дать им возможность переделать шаблон, чтобы визуально радовать глаз. Но это следующий этап, главное позади! Если что-то вылезет, что не должно вылезать, то отпишите мне на vasilisc rambler ru. До встречи!
Дата последней правки: 2023-04-06 10:00:13
Главная
Новости
Ворох бумаг
Видео Linux
Игры в Linux
Безопасность
Статьи об Astra Linux
Статьи о FreeBSD
Статьи об Ubuntu
Статьи о Snappy
Статьи об Ubuntu Phone
Статьи о Kubuntu
Статьи о Xubuntu
Статьи о Lubuntu
Статьи об Open Source
Карта сайта
1С под Linux. Ускорение Ubuntu. 21 пример iptables. Цикл статей о Ceph. Убунту в дикой среде. Ubuntu Linux на SSD. Ubuntu для блондинок. Поддержка железа в Linux. BTSync на службе у админа. Андроид программы в Ubuntu. Прокидывание портов для p2p. Анти СПАМ в Postfix. Узнайте, как создать сайт для застройщика – подробности по ссылке.
